註
前往結尾以下載完整範例程式碼。
使用緊密配置調整座標軸大小#
tight_layout 嘗試調整圖表中子圖的大小,使座標軸物件和座標軸上的標籤之間沒有重疊。
請參閱緊密配置指南以了解更多詳細資訊,以及約束配置指南以了解替代方案。
import itertools
import warnings
import matplotlib.pyplot as plt
fontsizes = itertools.cycle([8, 16, 24, 32])
def example_plot(ax):
ax.plot([1, 2])
ax.set_xlabel('x-label', fontsize=next(fontsizes))
ax.set_ylabel('y-label', fontsize=next(fontsizes))
ax.set_title('Title', fontsize=next(fontsizes))
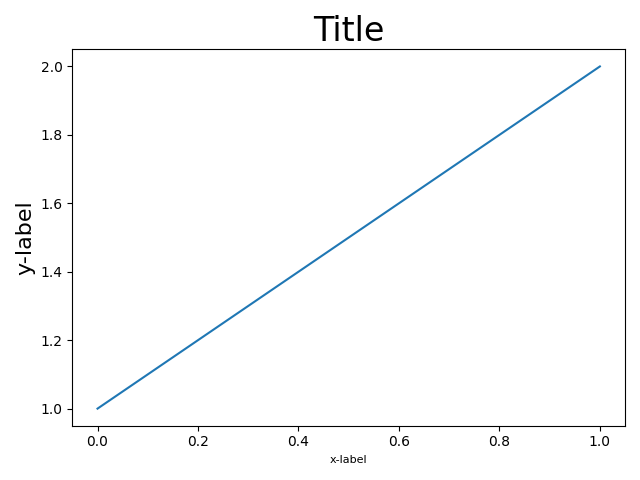
fig, ax = plt.subplots()
example_plot(ax)
fig.tight_layout()


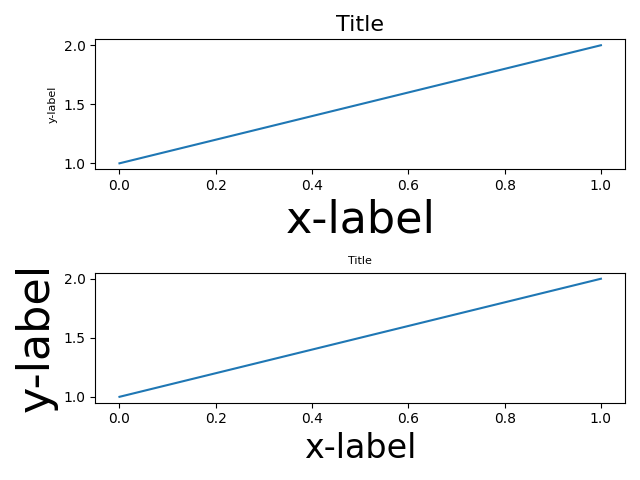
fig, (ax1, ax2) = plt.subplots(nrows=2, ncols=1)
example_plot(ax1)
example_plot(ax2)
fig.tight_layout()

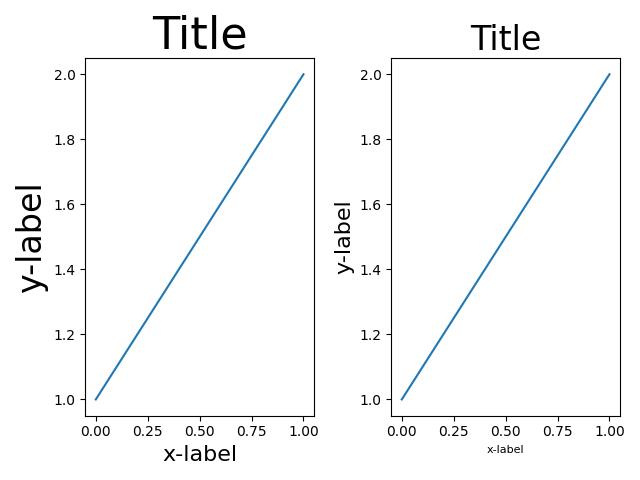
fig, (ax1, ax2) = plt.subplots(nrows=1, ncols=2)
example_plot(ax1)
example_plot(ax2)
fig.tight_layout()

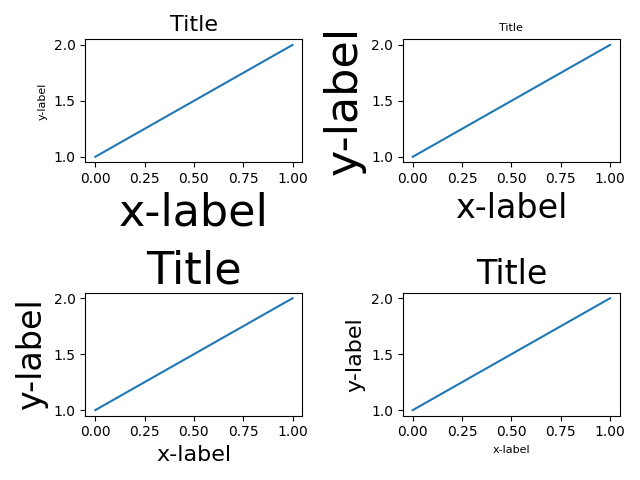
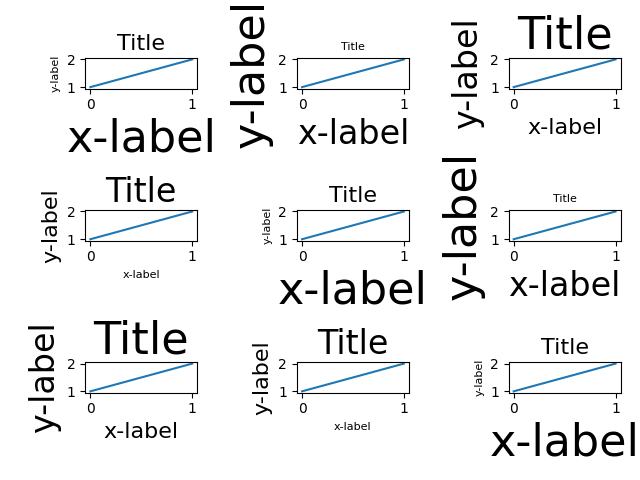
fig, axs = plt.subplots(nrows=3, ncols=3)
for ax in axs.flat:
example_plot(ax)
fig.tight_layout()

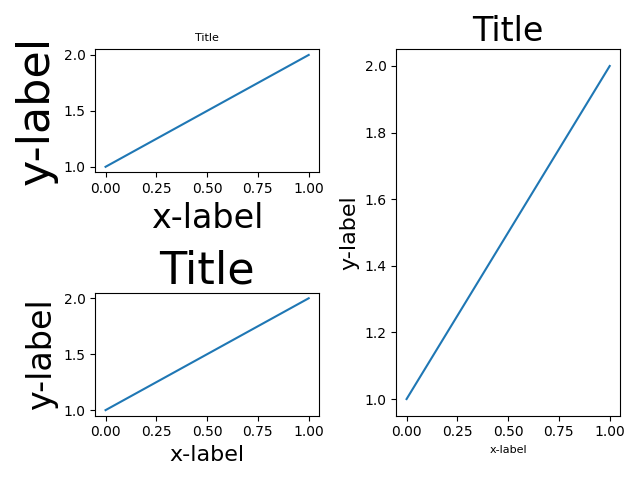
plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

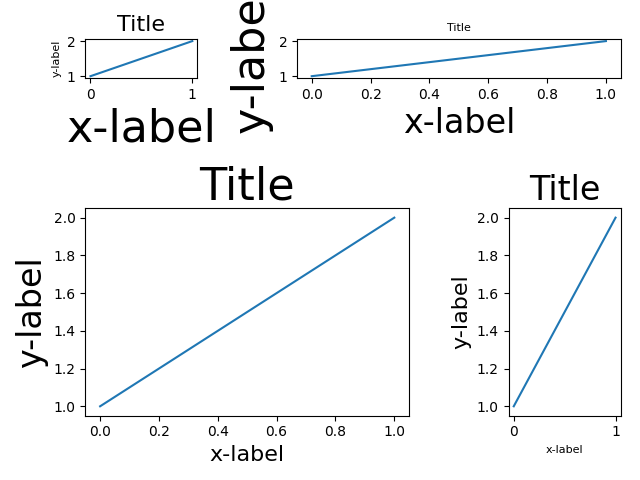
plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

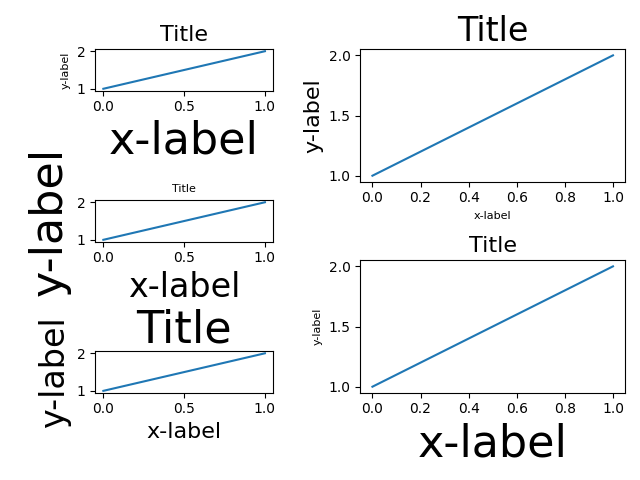
fig = plt.figure()
gs1 = fig.add_gridspec(3, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
ax3 = fig.add_subplot(gs1[2])
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
gs1.tight_layout(fig, rect=[None, None, 0.45, None])
gs2 = fig.add_gridspec(2, 1)
ax4 = fig.add_subplot(gs2[0])
ax5 = fig.add_subplot(gs2[1])
example_plot(ax4)
example_plot(ax5)
with warnings.catch_warnings():
# gs2.tight_layout cannot handle the subplots from the first gridspec
# (gs1), so it will raise a warning. We are going to match the gridspecs
# manually so we can filter the warning away.
warnings.simplefilter("ignore", UserWarning)
gs2.tight_layout(fig, rect=[0.45, None, None, None])
# now match the top and bottom of two gridspecs.
top = min(gs1.top, gs2.top)
bottom = max(gs1.bottom, gs2.bottom)
gs1.update(top=top, bottom=bottom)
gs2.update(top=top, bottom=bottom)
plt.show()

參考文獻
此範例中顯示了以下函式、方法、類別和模組的使用方式
腳本總執行時間: (0 分鐘 8.460 秒)