注意
前往結尾以下載完整的範例程式碼。
箭頭指南#
在圖表中新增箭頭圖案。
箭頭通常用於註解圖表。本教學說明如何在變更圖表上的資料限制時,繪製行為不同的箭頭。一般而言,圖表上的點可以固定在「資料空間」或「顯示空間」中。當資料限制變更時,繪製在資料空間中的內容會移動 - 散佈圖中的點就是一個例子。當資料限制變更時,繪製在顯示空間中的內容保持靜態 - 圖表標題或軸標籤就是一個例子。
箭頭由頭部(可能還有尾部)和在起始點和結束點之間繪製的桿組成,從現在開始稱為「錨點」。在這裡,我們根據頭部或錨點是否需要固定在資料空間或顯示空間中,展示繪製箭頭的三種使用案例
頭部形狀固定在顯示空間中,錨點固定在資料空間中
頭部形狀和錨點固定在顯示空間中
整個圖案固定在資料空間中
以下依次呈現每個使用案例。
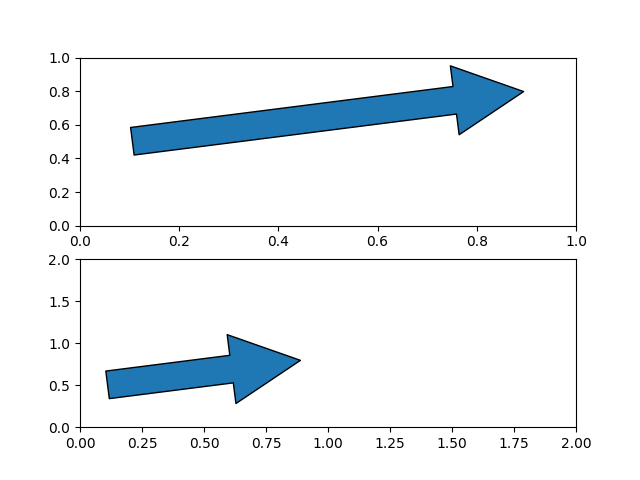
頭部形狀固定在顯示空間中,錨點固定在資料空間中#
如果您要註解圖表,且不希望在平移或縮放圖表時變更箭頭的形狀或位置,這會很有用。
在這種情況下,我們使用 patches.FancyArrowPatch。
請注意,當軸限制變更時,箭頭形狀保持不變,但錨點會移動。

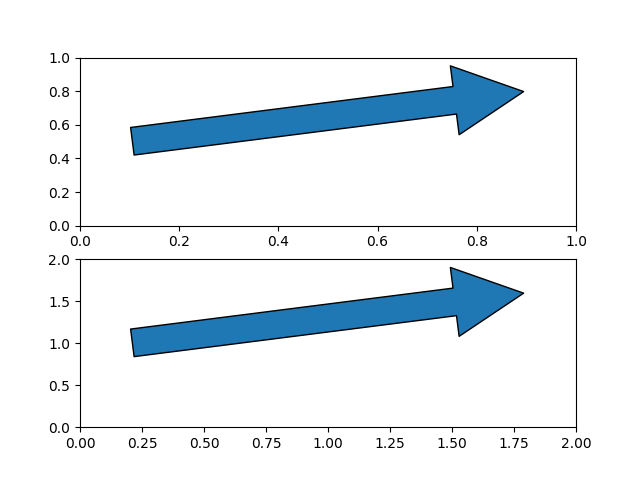
頭部形狀和錨點固定在顯示空間中#
如果您要註解圖表,且不希望在平移或縮放圖表時變更箭頭的形狀或位置,這會很有用。
在這種情況下,我們使用 patches.FancyArrowPatch,並傳遞關鍵字引數 transform=ax.transAxes,其中 ax 是我們要新增圖案的軸。
請注意,當軸限制變更時,箭頭的形狀和位置保持不變。
fig, axs = plt.subplots(nrows=2)
arrow = mpatches.FancyArrowPatch((x_tail, y_tail), (x_head, y_head),
mutation_scale=100,
transform=axs[0].transAxes)
axs[0].add_patch(arrow)
arrow = mpatches.FancyArrowPatch((x_tail, y_tail), (x_head, y_head),
mutation_scale=100,
transform=axs[1].transAxes)
axs[1].add_patch(arrow)
axs[1].set(xlim=(0, 2), ylim=(0, 2))

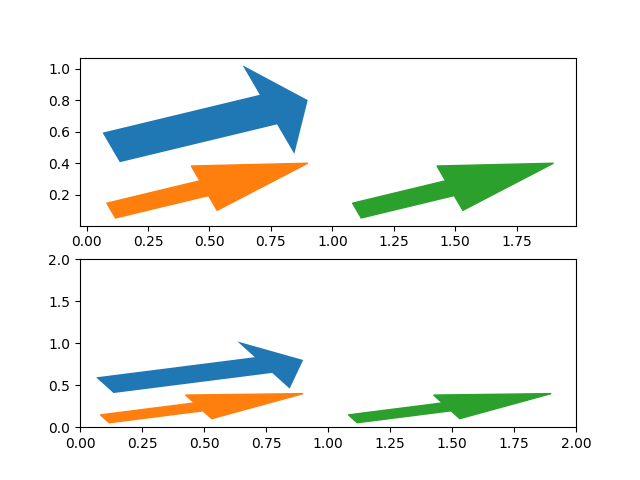
頭部形狀和錨點固定在資料空間中#
在這種情況下,我們使用 patches.Arrow,或 patches.FancyArrow(後者為橘色)。
請注意,當軸限制變更時,箭頭的形狀和位置也會變更。
FancyArrow 的 API 相對來說比較不直觀,尤其需要傳遞 length_includes_head=True,才能確保箭頭尖端距離箭頭起點 (dx, dy) 的距離。之所以將它包含在此參考中,僅是因為它是 Axes.arrow(綠色)所回傳的箭頭類別。
fig, axs = plt.subplots(nrows=2)
arrow = mpatches.Arrow(x_tail, y_tail, dx, dy)
axs[0].add_patch(arrow)
arrow = mpatches.FancyArrow(x_tail, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C1")
axs[0].add_patch(arrow)
axs[0].arrow(x_tail + 1, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C2")
arrow = mpatches.Arrow(x_tail, y_tail, dx, dy)
axs[1].add_patch(arrow)
arrow = mpatches.FancyArrow(x_tail, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C1")
axs[1].add_patch(arrow)
axs[1].arrow(x_tail + 1, y_tail - .4, dx, dy,
width=.1, length_includes_head=True, color="C2")
axs[1].set(xlim=(0, 2), ylim=(0, 2))

plt.show()
腳本總執行時間: (0 分鐘 2.020 秒)