注意
前往結尾以下載完整的範例程式碼。
圓餅圖#
繪製圓餅圖的演示。
此範例說明 pie 的各種參數。
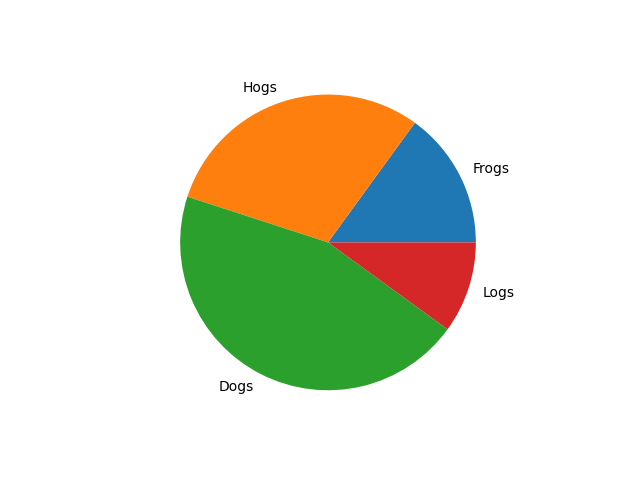
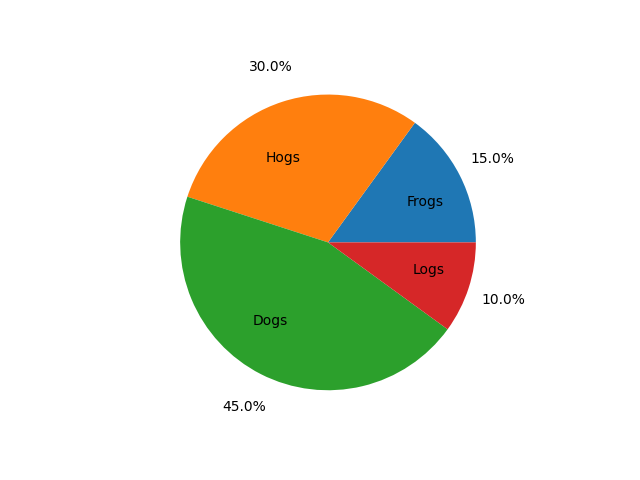
標籤扇形#
繪製動物圓餅圖並標籤扇形。要新增標籤,請將標籤列表傳遞給 *labels* 參數

圓餅圖的每個扇形都是 patches.Wedge 物件;因此,除了此處顯示的自訂之外,每個扇形都可以使用 *wedgeprops* 引數自訂,如 巢狀圓餅圖 中所示。
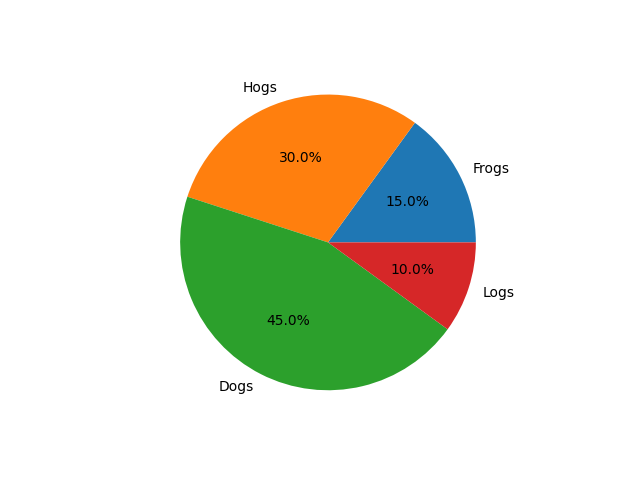
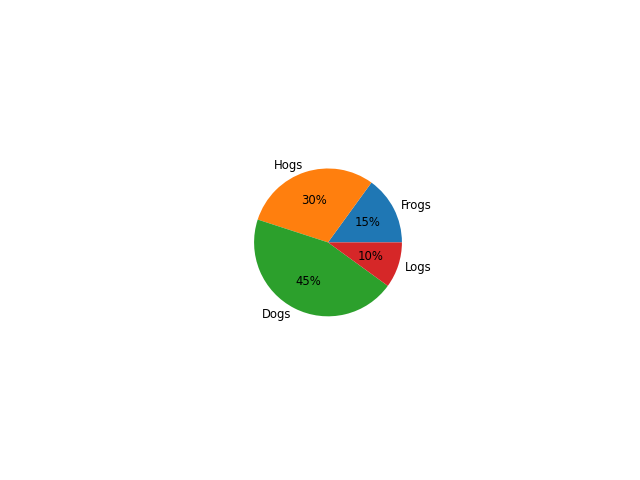
自動標籤扇形#
將函式或格式字串傳遞給 *autopct* 以標籤扇形。

預設情況下,標籤值是從扇形的百分比大小取得。
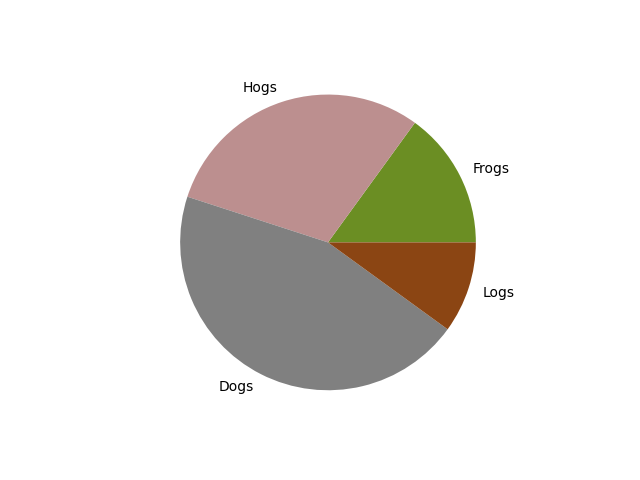
色彩扇形#
將色彩列表傳遞給 *colors* 以設定每個扇形的色彩。

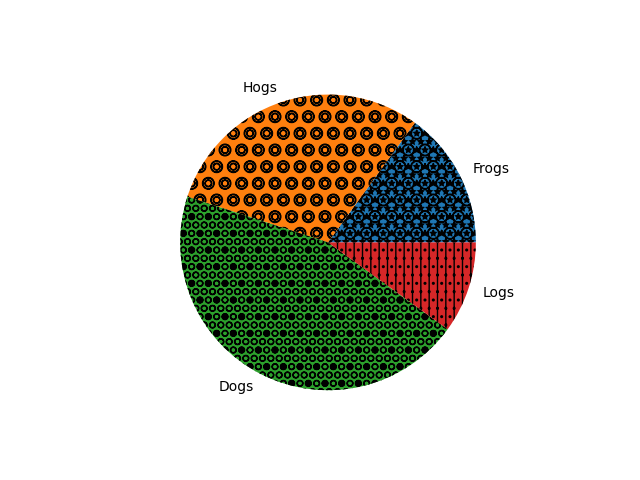
陰影線扇形#
將陰影線模式列表傳遞給 *hatch* 以設定每個扇形的模式。

交換標籤和 autopct 文字位置#
使用 *labeldistance* 和 *pctdistance* 參數分別定位 *labels* 和 *autopct* 文字。

*labeldistance* 和 *pctdistance* 是半徑的比率;因此,它們在圓餅圖的中心 0 和圓餅圖的邊緣 1 之間變化,並且可以設定為大於 1 以將文字放在圓餅圖之外。
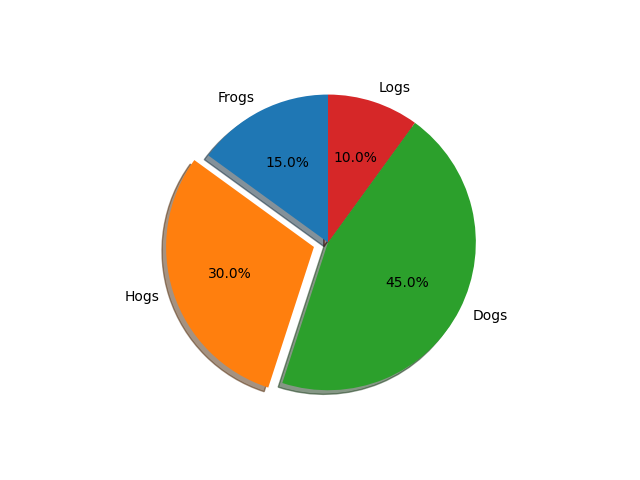
展開、陰影化和旋轉扇形#
除了基本的圓餅圖之外,此演示還顯示了一些可選功能
使用 *explode* 偏移扇形
使用 *shadow* 新增陰影
使用 *startangle* 自訂起始角度
此範例對扇形進行排序、分隔(展開)並旋轉它們。

預設的 *startangle* 為 0,這會使第一個扇形(「青蛙」)從正 x 軸開始。此範例設定 startangle = 90,以便所有扇形都逆時針旋轉 90 度,且青蛙扇形從正 y 軸開始。
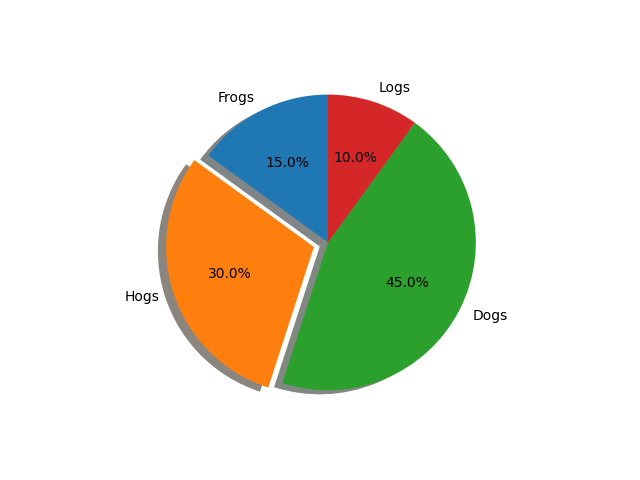
控制大小#
透過變更 *radius* 參數,以及通常用於更好視覺效果的文字大小,可以縮放圓餅圖。

修改陰影#
*shadow* 參數可能會選擇性地採用帶有 Shadow 修補程式引數的字典。這可以用來修改預設陰影。

腳本的總執行時間:(0 分鐘 2.638 秒)