axes_grid1 工具組#
axes_grid1 提供以下功能
輔助類別 (ImageGrid、RGBAxes、AxesDivider),以簡化顯示具有固定縱橫比的影像的軸的佈局,同時滿足額外限制(匹配顏色條和影像的高度,或固定影像之間的間距);
ParasiteAxes(類似 twinx/twiny 的功能,以便您可以在同一個軸中繪製不同的資料(例如,不同的 y 軸刻度));
AnchoredArtists(固定在錨定位置的自訂繪圖物件,類似於圖例)。

axes_grid1#
ImageGrid#
在 Matplotlib 中,軸的位置和大小通常以正規化的圖表座標(0 = 左下角,1 = 右上角)指定,這使得在影像之間實現固定的(絕對)間距變得困難。ImageGrid 可用於實現這種間距;有關詳細的 API 資訊,請參閱其文件。

每個軸的位置在繪製時確定(請參閱 AxesDivider),以便整個網格的大小適合給定的矩形(如軸的縱橫比)。請注意,在此範例中,即使您變更圖表大小,軸之間的間距也是固定的。
同一列中的軸共用其 x 軸,同一列中的軸共用其 y 軸(在
sharex、sharey的意義上)。此外,同一列中的軸都具有相同的寬度,同一列中的軸都具有相同的高度。這些寬度和高度會按比例縮放,與軸的檢視限制 (xlim 或 ylim) 成比例。
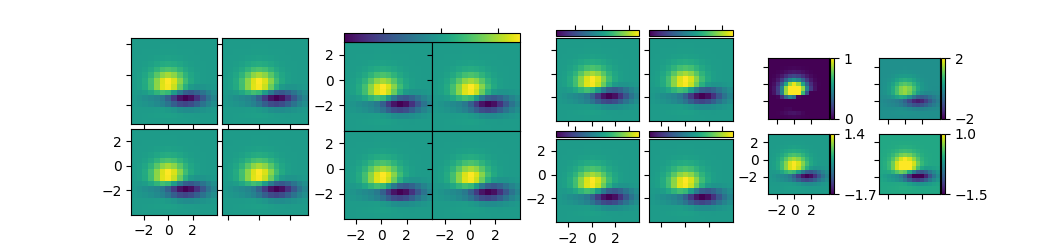
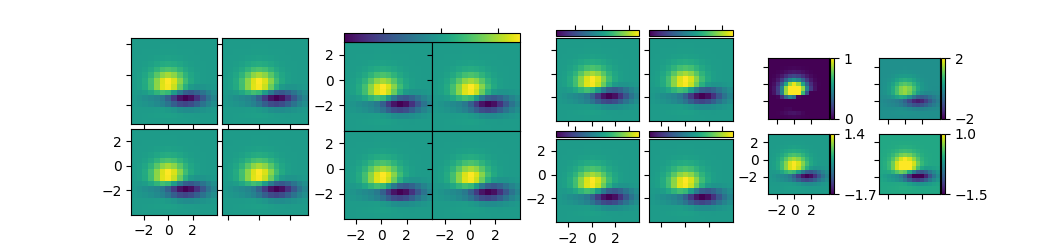
以下範例展示您可以使用 ImageGrid 執行的操作。

AxesDivider 類別#
在幕後,ImageGrid(和下面描述的 RGBAxes)依賴 AxesDivider,其作用是在繪製時計算軸的位置。
使用者通常不需要透過呼叫 AxesDivider 直接建立分隔符的實例;相反,可以使用 make_axes_locatable 為軸建立分隔符
ax = subplot(1, 1, 1)
divider = make_axes_locatable(ax)
然後可以使用 AxesDivider.append_axes 在原始軸的給定側邊(「左」、「右」、「上」、「下」)建立新的軸。
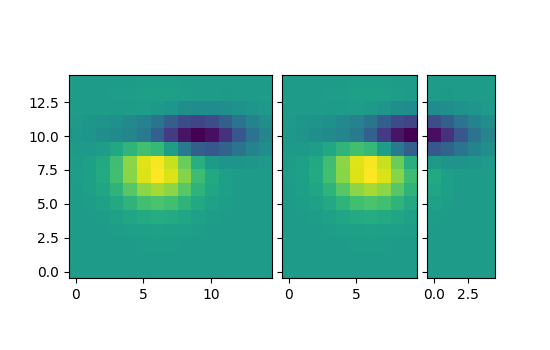
顏色條的高度(或寬度)與主軸同步#

使用 AxesDivider 的 scatter_hist.py#
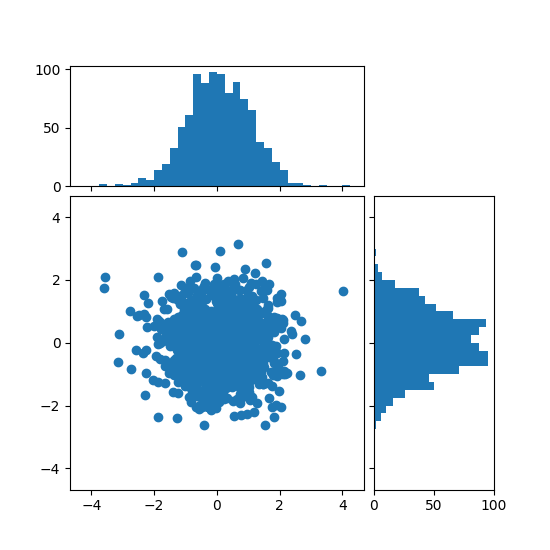
可以使用 make_axes_locatable 重寫 具有直方圖的散佈圖 範例
axScatter = plt.subplot()
axScatter.scatter(x, y)
axScatter.set_aspect(1.)
# create new axes on the right and on the top of the current axes.
divider = make_axes_locatable(axScatter)
axHistx = divider.append_axes("top", size=1.2, pad=0.1, sharex=axScatter)
axHisty = divider.append_axes("right", size=1.2, pad=0.1, sharey=axScatter)
# the scatter plot:
# histograms
bins = np.arange(-lim, lim + binwidth, binwidth)
axHistx.hist(x, bins=bins)
axHisty.hist(y, bins=bins, orientation='horizontal')
請參閱下方完整的原始程式碼。

使用 AxesDivider 的 使用可定位軸將直方圖對齊到散佈圖 比原始的 Matplotlib 具有直方圖的散佈圖 有一些優勢。例如,您可以設定散佈圖的縱橫比,即使 x 軸或 y 軸依序共用。
ParasiteAxes#
ParasiteAxes 是一個軸,其位置與其主機軸相同。位置會在繪製時調整,因此即使主機變更其位置(例如,影像),它也會運作。
在大多數情況下,您首先會建立主機軸,其中提供一些可用於建立寄生軸的方法。它們是 twinx、twiny (類似於 matplotlib 中的 twinx 和 twiny)和 twin。twin 採用任意轉換,該轉換會在主機軸和寄生軸的資料座標之間進行映射。永遠不會呼叫寄生軸的 draw 方法。相反,主機軸會收集寄生軸中的繪圖物件,並像它們屬於主機軸一樣繪製它們,也就是說,寄生軸中的繪圖物件會合併到主機軸的繪圖物件中,然後根據其 z 順序進行繪製。主機和寄生軸會修改軸的一些行為。例如,繪圖線的色彩循環會在主機和寄生軸之間共用。此外,主機中的圖例命令會建立一個包含寄生軸中線條的圖例。若要建立主機軸,您可以使用 host_subplot 或 host_axes 命令。
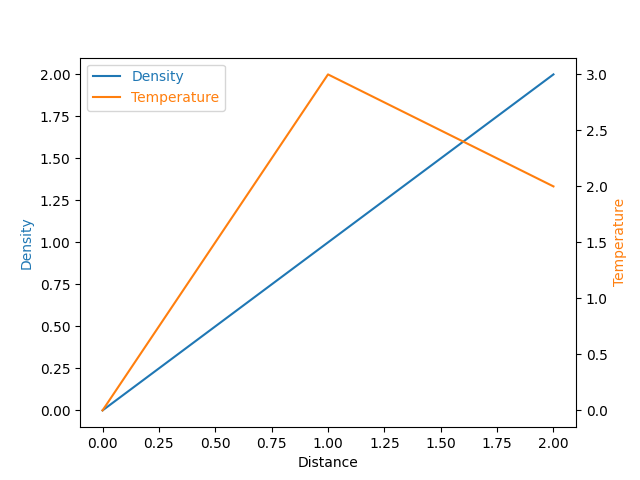
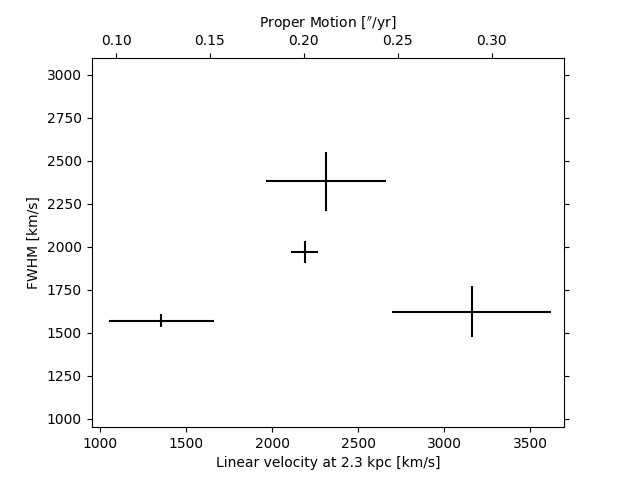
範例 1:twinx#

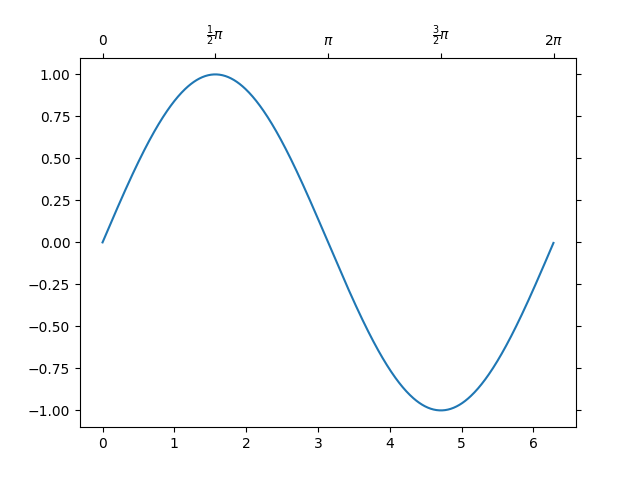
範例 2:twin#
沒有轉換引數的 twin 假設寄生軸與主機具有相同的資料轉換。當您希望頂部(或右側)軸對底部(或左側)軸具有不同的刻度位置、刻度標籤或刻度格式器時,這會很有用。
ax2 = ax.twin() # now, ax2 is responsible for "top" axis and "right" axis
ax2.set_xticks([0., .5*np.pi, np.pi, 1.5*np.pi, 2*np.pi],
labels=["0", r"$\frac{1}{2}\pi$",
r"$\pi$", r"$\frac{3}{2}\pi$", r"$2\pi$"])

使用 twin 的更複雜範例。請注意,如果您變更主機軸中的 x 限制,寄生軸的 x 限制也會相應變更。

AnchoredArtists#
axes_grid1.anchored_artists 是一組繪圖物件,其位置固定在(軸)bbox 上,類似於圖例。這些繪圖物件衍生自 offsetbox.OffsetBox,並且繪圖物件需要在畫布座標中繪製。對任意轉換的支援有限。例如,以下範例中的橢圓形將具有資料座標中的寬度和高度。

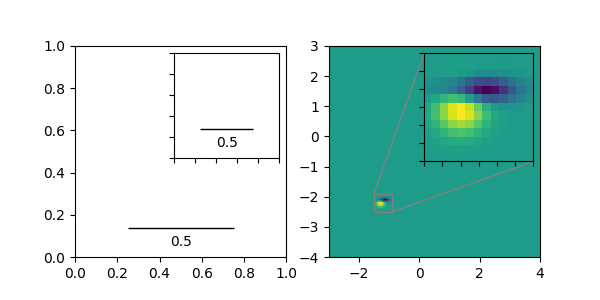
InsetLocator#
另請參閱
主程式庫中的 Axes.inset_axes 和 Axes.indicate_inset_zoom。
axes_grid1.inset_locator 提供輔助類別和函式,以將內嵌軸放置在父軸的固定位置,類似於 AnchoredArtist。
inset_locator.inset_axes 會建立一個內嵌軸,其大小可以是固定的,也可以是父軸的固定比例。
inset_axes = inset_axes(parent_axes,
width="30%", # width = 30% of parent_bbox
height=1., # height = 1 inch
loc='lower left')
建立一個內嵌軸,其寬度是父軸的 30%,高度固定為 1 英寸。
inset_locator.zoomed_inset_axes 會建立一個內嵌軸,其資料刻度是父軸的刻度乘以某個係數,例如:
inset_axes = zoomed_inset_axes(ax,
0.5, # zoom = 0.5
loc='upper right')
建立一個內嵌軸,其資料刻度是父軸的一半。這可以用來標記父軸上的縮放區域。

inset_locator.mark_inset 允許標記內嵌軸所代表的區域位置。

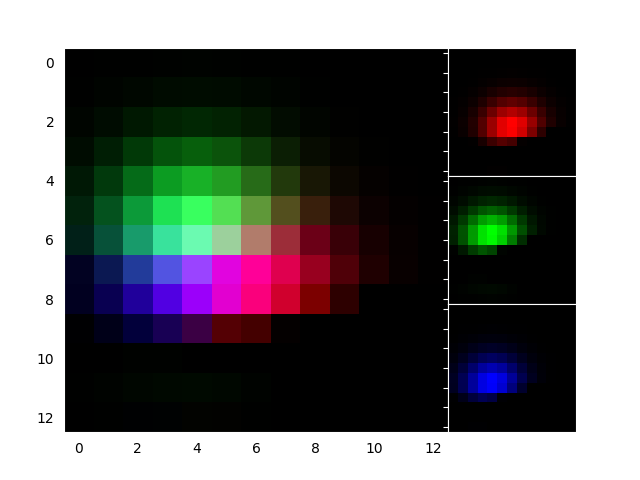
RGBAxes#
RGBAxes 是一個輔助類別,可以方便地顯示 RGB 合成影像。與 ImageGrid 類似,軸的位置會進行調整,以使其佔用的區域適合給定的矩形。此外,每個軸的 xaxis 和 yaxis 會共享。
from mpl_toolkits.axes_grid1.axes_rgb import RGBAxes
fig = plt.figure()
ax = RGBAxes(fig, [0.1, 0.1, 0.8, 0.8], pad=0.0)
r, g, b = get_rgb() # r, g, b are 2D images.
ax.imshow_rgb(r, g, b)

AxesDivider#
mpl_toolkits.axes_grid1.axes_divider 模組提供輔助類別,以在繪圖時調整一組影像的軸位置。
axes_size提供一類單位,用於決定每個軸的大小。例如,您可以指定固定大小。Divider是計算軸位置的類別。它會將給定的矩形區域劃分為幾個區域。透過設定水平和垂直大小的列表來初始化分割器,這些列表將作為劃分的依據。然後使用new_locator(),它會傳回一個可呼叫的物件,該物件可用於設定軸的 axes_locator。
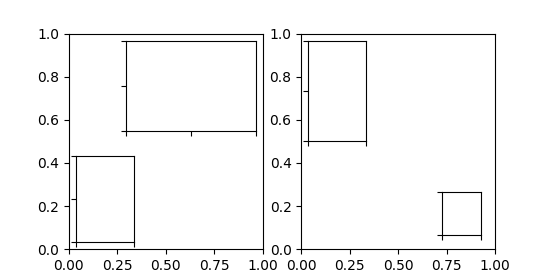
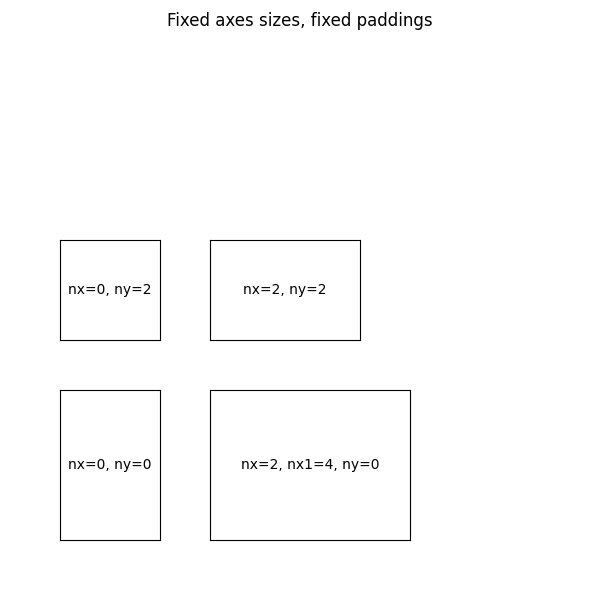
在這裡,我們示範如何實現以下版面配置:我們想將軸放置在 3x4 的網格中(請注意 Divider 使列索引從網格的底部(!)開始)
┌────────┬────────┬────────┬────────┐
│ (2, 0) │ (2, 1) │ (2, 2) │ (2, 3) │
├────────┼────────┼────────┼────────┤
│ (1, 0) │ (1, 1) │ (1, 2) │ (1, 3) │
├────────┼────────┼────────┼────────┤
│ (0, 0) │ (0, 1) │ (0, 2) │ (0, 3) │
└────────┴────────┴────────┴────────┘
使底部列的高度固定為 2(英寸),而頂部兩列的高度比為 2(中間)比 3(頂部)。(例如,如果網格的大小為 7 英寸,則底部列將為 2 英寸,中間列也為 2 英寸,而頂部列為 3 英寸。)
這些限制是使用 axes_size 模組中的類別來指定,即
from mpl_toolkits.axes_grid1.axes_size import Fixed, Scaled
vert = [Fixed(2), Scaled(2), Scaled(3)]
(更一般地說,axes_size 類別定義了一個 get_size(renderer) 方法,該方法會傳回一對浮點數 -- 一個相對大小和一個絕對大小。Fixed(2).get_size(renderer) 會傳回 (0, 2); Scaled(2).get_size(renderer) 會傳回 (2, 0)。)
我們使用這些限制來初始化 Divider 物件
rect = [0.2, 0.2, 0.6, 0.6] # Position of the grid in the figure.
vert = [Fixed(2), Scaled(2), Scaled(3)] # As above.
horiz = [...] # Some other horizontal constraints.
divider = Divider(fig, rect, horiz, vert)
然後使用 Divider.new_locator 為給定的網格條目建立可呼叫的軸定位器
locator = divider.new_locator(nx=0, ny=1) # Grid entry (1, 0).
並使其負責定位軸
ax.set_axes_locator(locator)
軸定位器可呼叫物件會傳回第一列和第二行的儲存格的位置和大小。
可以使用以下方式建立跨越多個儲存格的定位器,例如
# Columns #0 and #1 ("0-2 range"), row #1.
locator = divider.new_locator(nx=0, nx1=2, ny=1)
請參閱範例,

您也可以根據每個軸的 x 或 y 資料限制 (AxesX 和 AxesY) 調整其大小。