注意
跳到結尾以下載完整的範例程式碼。
指定顏色#
顏色格式#
Matplotlib 識別以下格式來指定顏色。
格式 |
範例 |
|---|---|
RGB 或 RGBA(紅、綠、藍、Alpha)浮點數元組,值在閉區間 [0, 1] 內。 |
|
不區分大小寫的十六進位 RGB 或 RGBA 字串。 |
|
不區分大小寫的 RGB 或 RGBA 字串,相當於重複字元的十六進位簡寫。 |
|
閉區間 |
|
一些基本顏色的單字元簡寫符號。 注意 綠色、青色、洋紅色和黃色與 X11/CSS4 顏色不一致。它們的特定陰影是為了使彩色線條在典型背景上更易於辨識而選擇的。 |
|
不區分大小寫的 X11/CSS4 顏色名稱,不含空格。 |
|
不區分大小寫的顏色名稱,來自 xkcd 顏色調查,帶有 |
|
不區分大小寫的 Tableau 顏色,來自 'T10' 類別調色盤。 注意 這是預設的顏色循環。 |
|
"CN" 顏色規格,其中 注意 Matplotlib 在繪圖時索引顏色,如果循環不包含顏色,則預設為黑色。 |
|
|
|
上述顏色格式之一和 alpha 浮點數的元組。 在版本 3.8 中新增。 |
|
特殊值 "none" 是完全透明的,即等同於 RGBA 值 |
|
「紅」、「綠」和「藍」是這些顏色的強度。它們組合起來表示色彩空間。
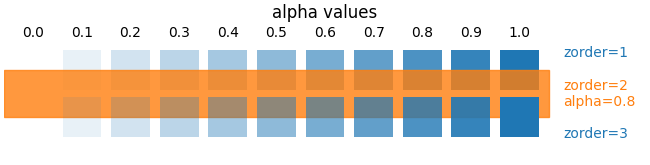
透明度#
顏色的 *alpha* 值指定其透明度,其中 0 是完全透明,而 1 是完全不透明。當顏色為半透明時,背景顏色會透出來。
*alpha* 值透過根據以下公式將前景顏色與背景顏色混合來確定最終顏色
下圖說明透明度的效果。
import matplotlib.pyplot as plt
import numpy as np
from matplotlib.patches import Rectangle
fig, ax = plt.subplots(figsize=(6.5, 1.65), layout='constrained')
ax.add_patch(Rectangle((-0.2, -0.35), 11.2, 0.7, color='C1', alpha=0.8))
for i, alpha in enumerate(np.linspace(0, 1, 11)):
ax.add_patch(Rectangle((i, 0.05), 0.8, 0.6, alpha=alpha, zorder=0))
ax.text(i+0.4, 0.85, f"{alpha:.1f}", ha='center')
ax.add_patch(Rectangle((i, -0.05), 0.8, -0.6, alpha=alpha, zorder=2))
ax.set_xlim(-0.2, 13)
ax.set_ylim(-1, 1)
ax.set_title('alpha values')
ax.text(11.3, 0.6, 'zorder=1', va='center', color='C0')
ax.text(11.3, 0, 'zorder=2\nalpha=0.8', va='center', color='C1')
ax.text(11.3, -0.6, 'zorder=3', va='center', color='C0')
ax.axis('off')

橘色矩形是半透明的,*alpha* = 0.8。頂排的藍色方塊繪製在下方,而底排的藍色方塊繪製在橘色矩形的上方。
另請參閱 Zorder 展示 以了解有關繪圖順序的更多資訊。
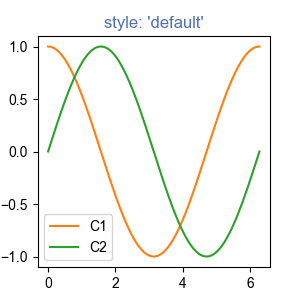
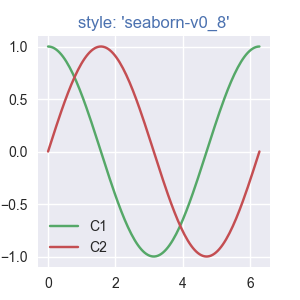
"CN" 顏色選擇#
Matplotlib 在繪製藝術家時將 "CN" 顏色轉換為 RGBA。使用 cycler 設定樣式 章節包含有關控制顏色和樣式屬性的其他資訊。
import matplotlib.pyplot as plt
import numpy as np
import matplotlib as mpl
th = np.linspace(0, 2*np.pi, 128)
def demo(sty):
mpl.style.use(sty)
fig, ax = plt.subplots(figsize=(3, 3))
ax.set_title(f'style: {sty!r}', color='C0')
ax.plot(th, np.cos(th), 'C1', label='C1')
ax.plot(th, np.sin(th), 'C2', label='C2')
ax.legend()
demo('default')
demo('seaborn-v0_8')
第一個顏色 'C0' 是標題。每個圖表都使用每個樣式之 rcParams["axes.prop_cycle"] 的第二個和第三個顏色 (預設值:cycler('color', ['#1f77b4', '#ff7f0e', '#2ca02c', '#d62728', '#9467bd', '#8c564b', '#e377c2', '#7f7f7f', '#bcbd22', '#17becf']))。它們分別是 'C1' 和 'C2'。
X11/CSS4 和 xkcd 顏色之間的比較#
xkcd 顏色來自 網路漫畫 xkcd 進行的使用者調查。
148 個 X11/CSS4 顏色名稱中,有 95 個也出現在 xkcd 顏色調查中。幾乎所有這些名稱在 X11/CSS4 和 xkcd 調色盤中都對應到不同的顏色值。只有 'black'、'white' 和 'cyan' 是相同的。
例如,'blue' 對應到 '#0000FF',而 'xkcd:blue' 對應到 '#0343DF'。由於這些名稱衝突,所有 xkcd 顏色都有 'xkcd:' 前綴。
下面的視覺效果顯示了名稱衝突。顏色值一致的顏色名稱以粗體顯示。
import matplotlib.colors as mcolors
import matplotlib.patches as mpatch
overlap = {name for name in mcolors.CSS4_COLORS
if f'xkcd:{name}' in mcolors.XKCD_COLORS}
fig = plt.figure(figsize=[9, 5])
ax = fig.add_axes([0, 0, 1, 1])
n_groups = 3
n_rows = len(overlap) // n_groups + 1
for j, color_name in enumerate(sorted(overlap)):
css4 = mcolors.CSS4_COLORS[color_name]
xkcd = mcolors.XKCD_COLORS[f'xkcd:{color_name}'].upper()
# Pick text colour based on perceived luminance.
rgba = mcolors.to_rgba_array([css4, xkcd])
luma = 0.299 * rgba[:, 0] + 0.587 * rgba[:, 1] + 0.114 * rgba[:, 2]
css4_text_color = 'k' if luma[0] > 0.5 else 'w'
xkcd_text_color = 'k' if luma[1] > 0.5 else 'w'
col_shift = (j // n_rows) * 3
y_pos = j % n_rows
text_args = dict(fontsize=10, weight='bold' if css4 == xkcd else None)
ax.add_patch(mpatch.Rectangle((0 + col_shift, y_pos), 1, 1, color=css4))
ax.add_patch(mpatch.Rectangle((1 + col_shift, y_pos), 1, 1, color=xkcd))
ax.text(0.5 + col_shift, y_pos + .7, css4,
color=css4_text_color, ha='center', **text_args)
ax.text(1.5 + col_shift, y_pos + .7, xkcd,
color=xkcd_text_color, ha='center', **text_args)
ax.text(2 + col_shift, y_pos + .7, f' {color_name}', **text_args)
for g in range(n_groups):
ax.hlines(range(n_rows), 3*g, 3*g + 2.8, color='0.7', linewidth=1)
ax.text(0.5 + 3*g, -0.3, 'X11/CSS4', ha='center')
ax.text(1.5 + 3*g, -0.3, 'xkcd', ha='center')
ax.set_xlim(0, 3 * n_groups)
ax.set_ylim(n_rows, -1)
ax.axis('off')
plt.show()

腳本的總執行時間: (0 分鐘 1.865 秒)